Fighting Skin Cancer
SkinGuard is a web application developed to help solve the global worrisome problem of skin cancer cases by providing an easier way for individuals to detect and prevent skin cancer early. Powered by machine learning algorithms, SkinGuard has the potential to become a dependable tool for users to monitor and recognize their skin health and risks before it's too late.
This was a group project for my university, and I was assigned as the UI/UX designer and tasked to design the interface of SkinGuard.
Understanding SkinGuard
Problem Statement
Skin cancer is a prevalent and serious health concern worldwide, with millions of new cases diagnosed each year. Despite advancements in technology and healthcare, many individuals still lack access to reliable tools and resources for early detection and prevention.
Solution: A user-friendly and technologically advanced platform that empowers individuals to monitor their skin health, detect potential issues early, and take proactive steps to prevent skin cancer.
Questions
To develop SkinGuard according to the user's needs, I had the following key questions that I used to gather insights:
- How can we leverage technology to create a user-friendly platform for skin health monitoring and cancer prevention?
- What are the main challenges faced by individuals in monitoring their skin health and detecting early signs of skin cancer?
- What metrics should be used to evaluate the platform's success and impact on users' skin health outcomes?
Audience & Key Features
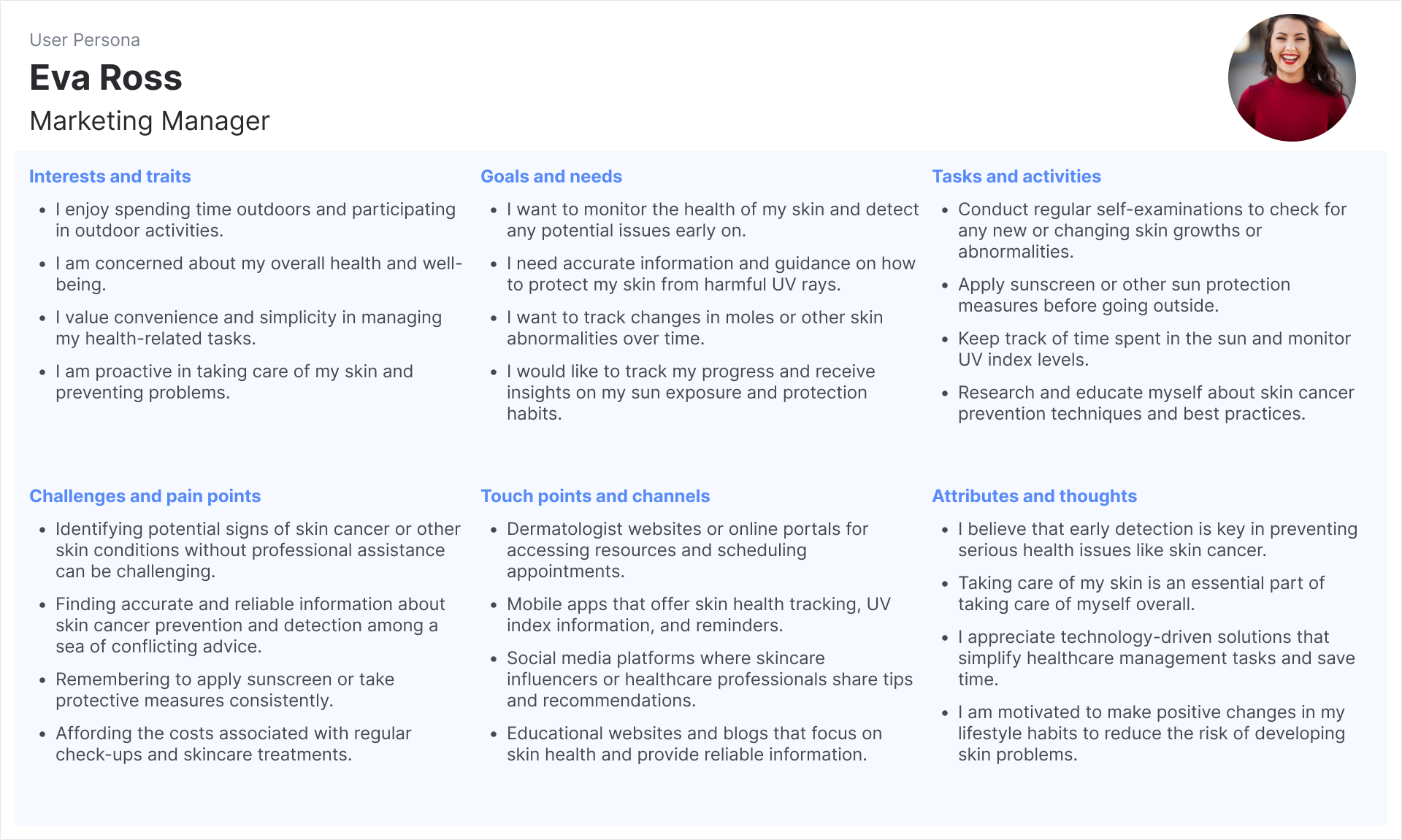
User Persona
To ensure SkinGuard meets the needs of its target audience, a detailed user persona was created based on audience research:
Key Features
SkinGuard must integrate these several key features designed to help users monitor and detect skin cancer early:
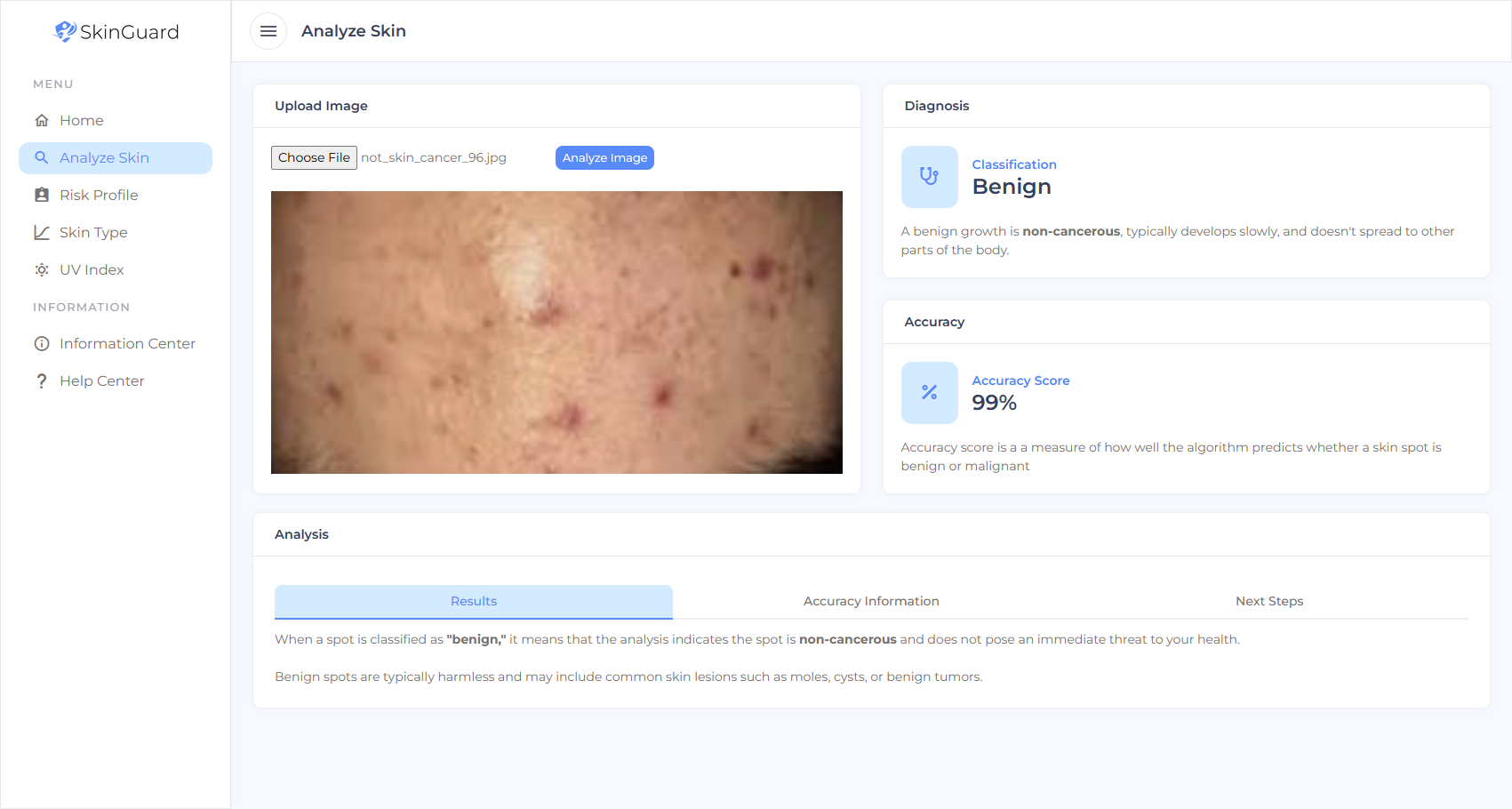
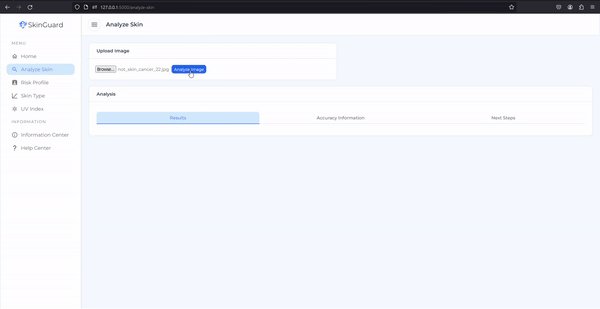
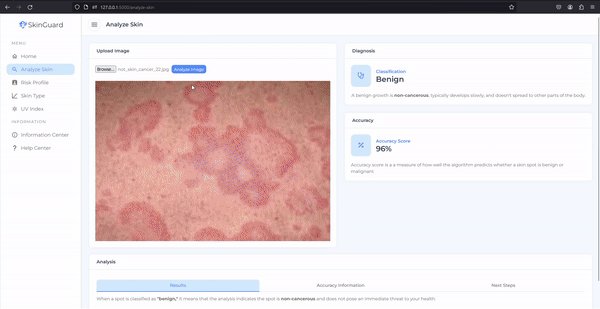
Skin Analysis
allows users to upload photos of suspicious moles or skin lesions for instant analysis. Using advanced image recognition and machine learning, the tool determines the likelihood of malignancy.
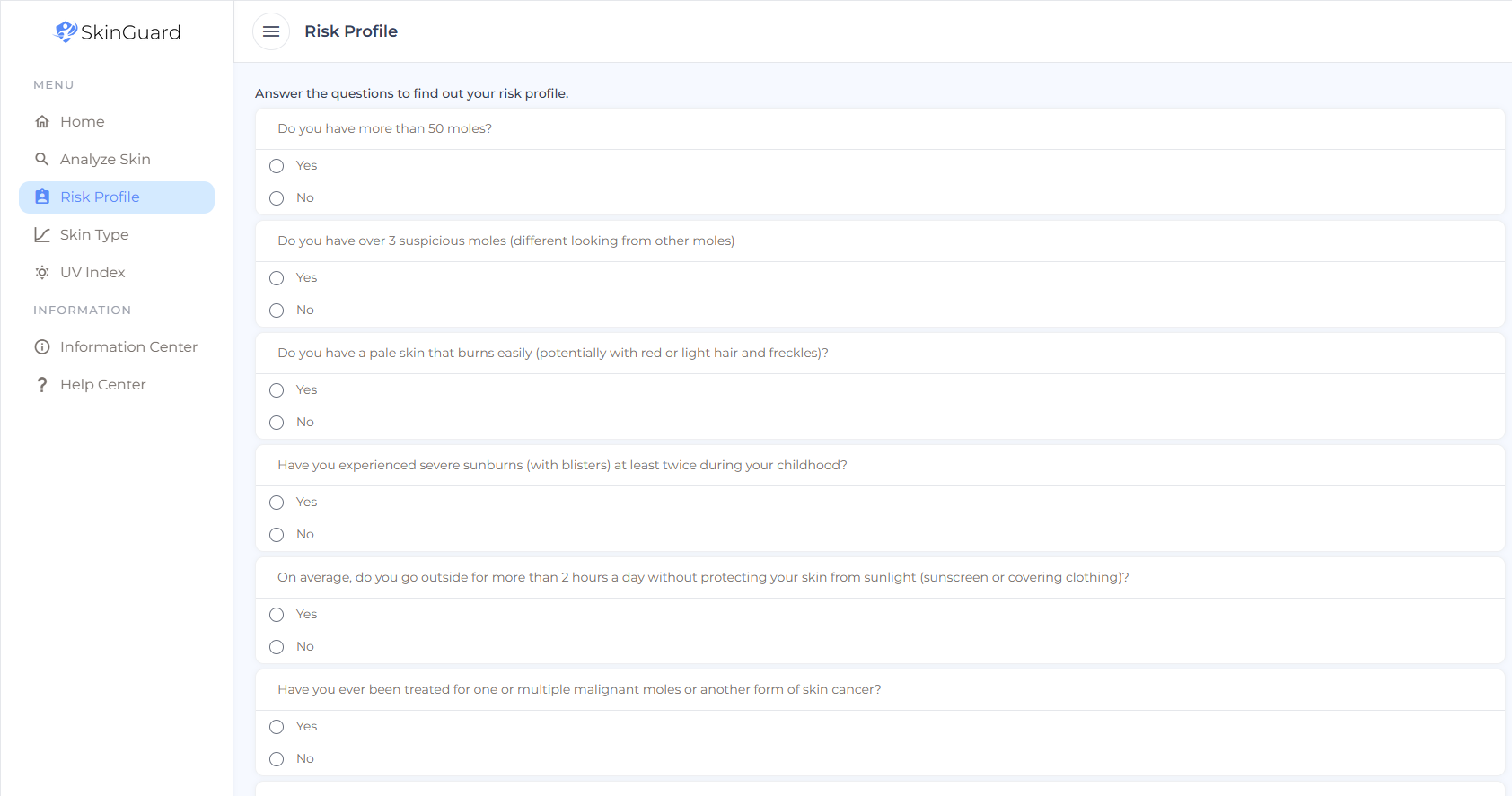
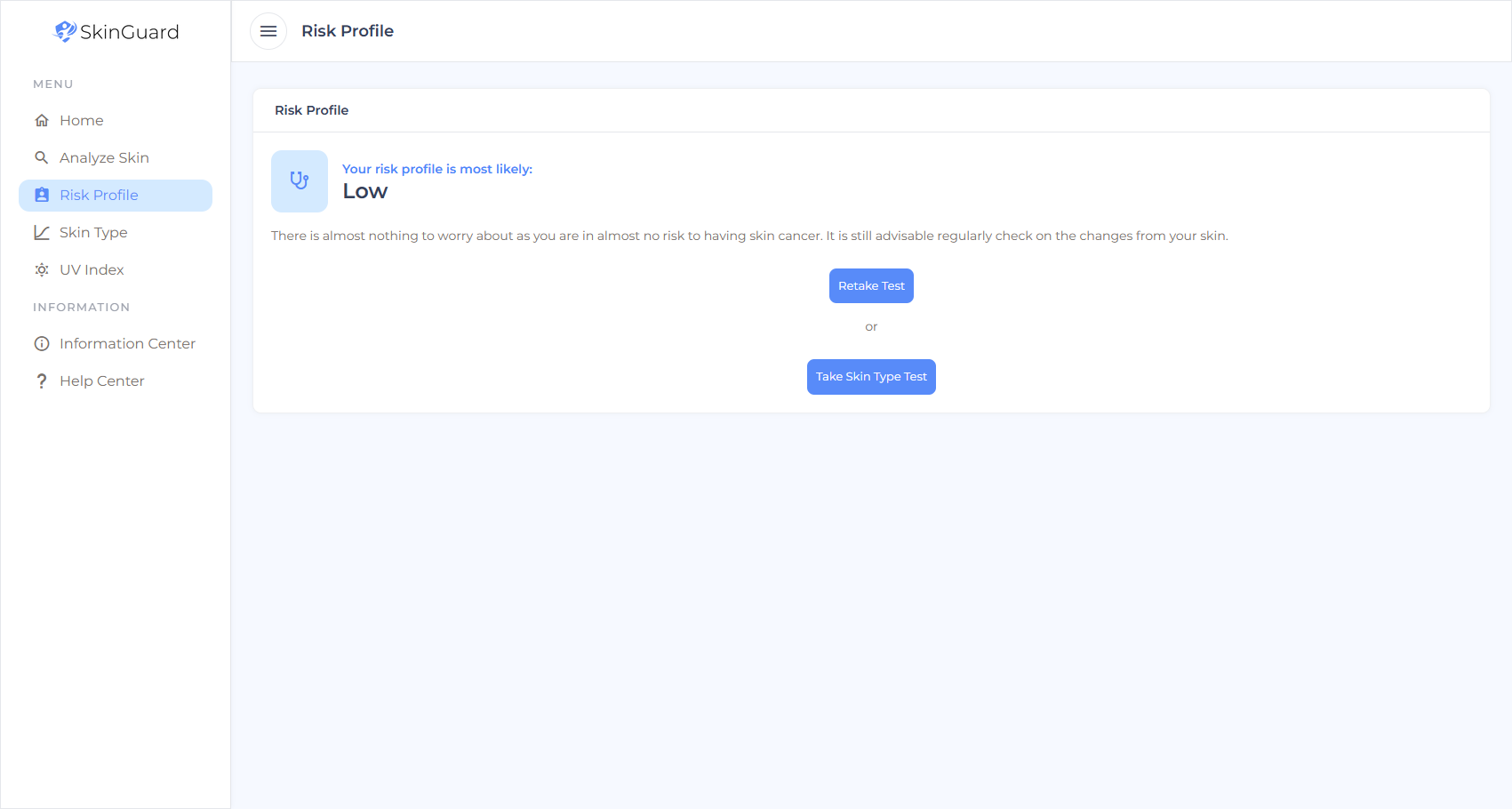
Risk Profile Assessment
Offer a comprehensive risk profile assessment tool that evaluates various factors such as mole characteristics, sun sensitivity, and family history of skin cancer.
Educational Resources
Provide a rich repository of educational resources. These include articles, videos, and infographics that inform users about skin cancer risks, preventive measures, and early detection techniques.
Seamless Integration
Must be accessible on both desktop and mobile devices, with responsive design elements that adapt to various screen sizes and resolutions.
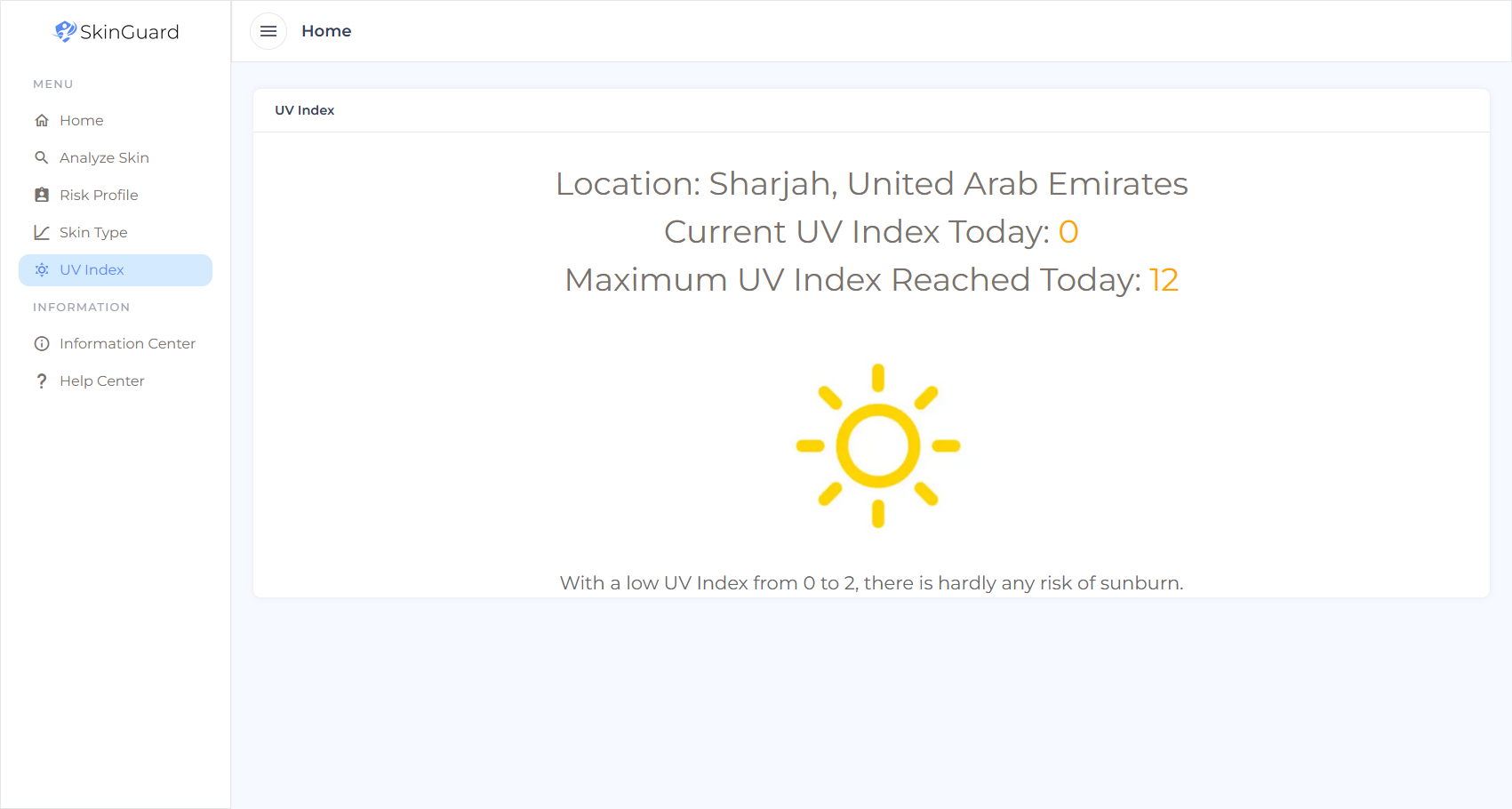
UV Index Tracker
Integrate real-time UV index tracking, allowing users to monitor UV radiation levels in their area and take appropriate sun protection measures.
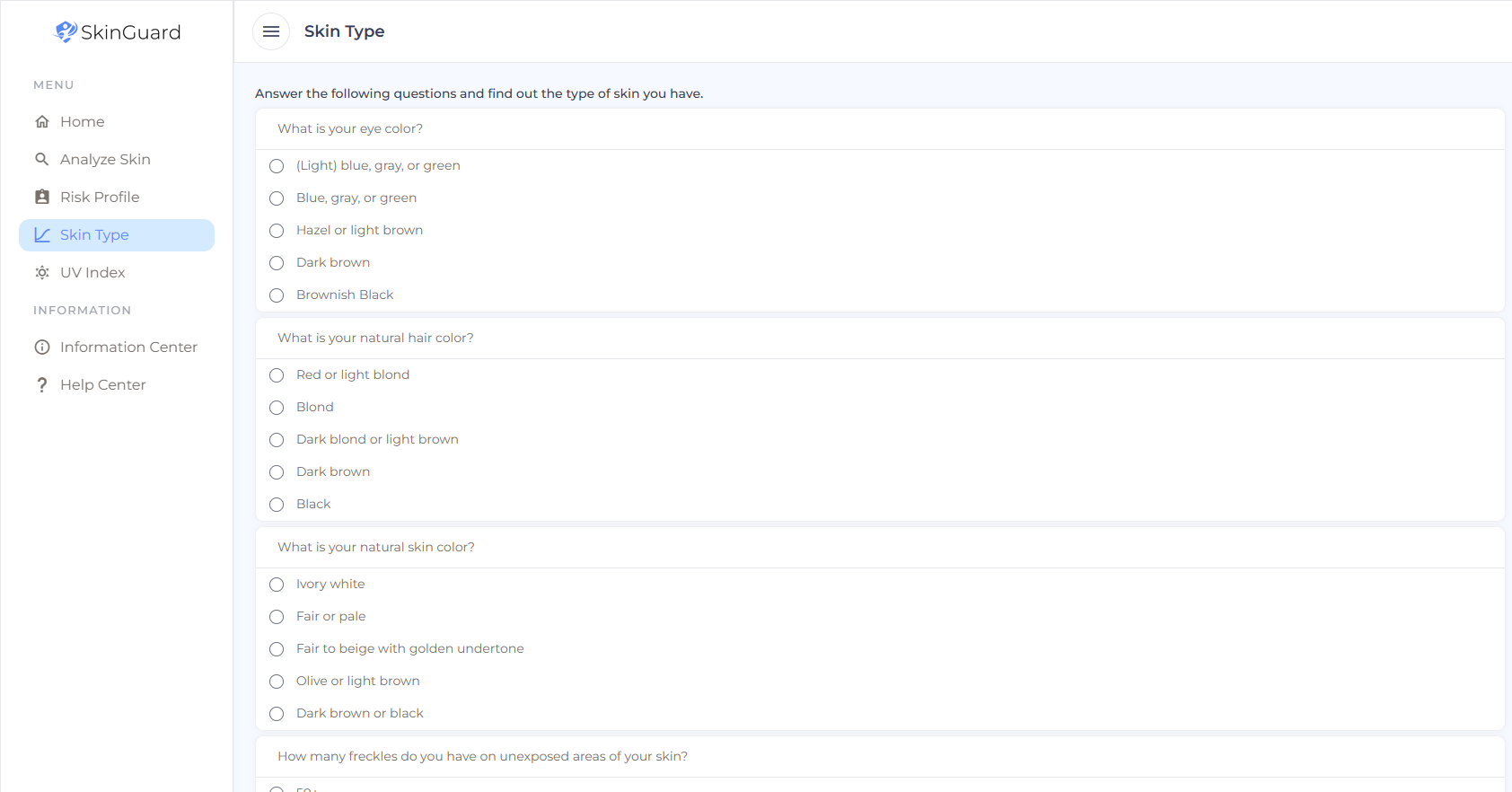
Skin Type Assessment
Through a skin type assessment feature, users can determine their skin type and receive personalized skincare recommendations tailored to their specific needs.
Designing the Solution
Structure
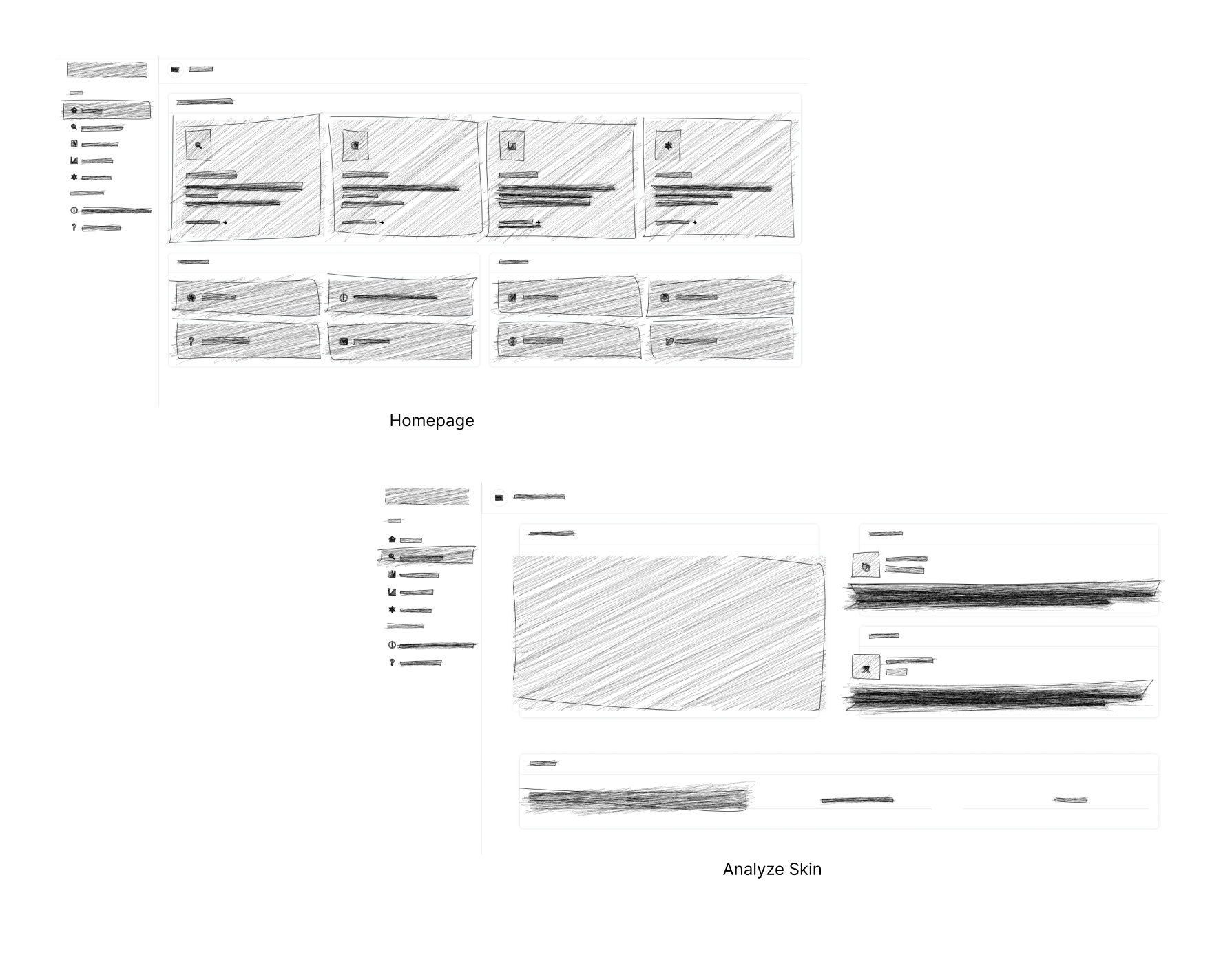
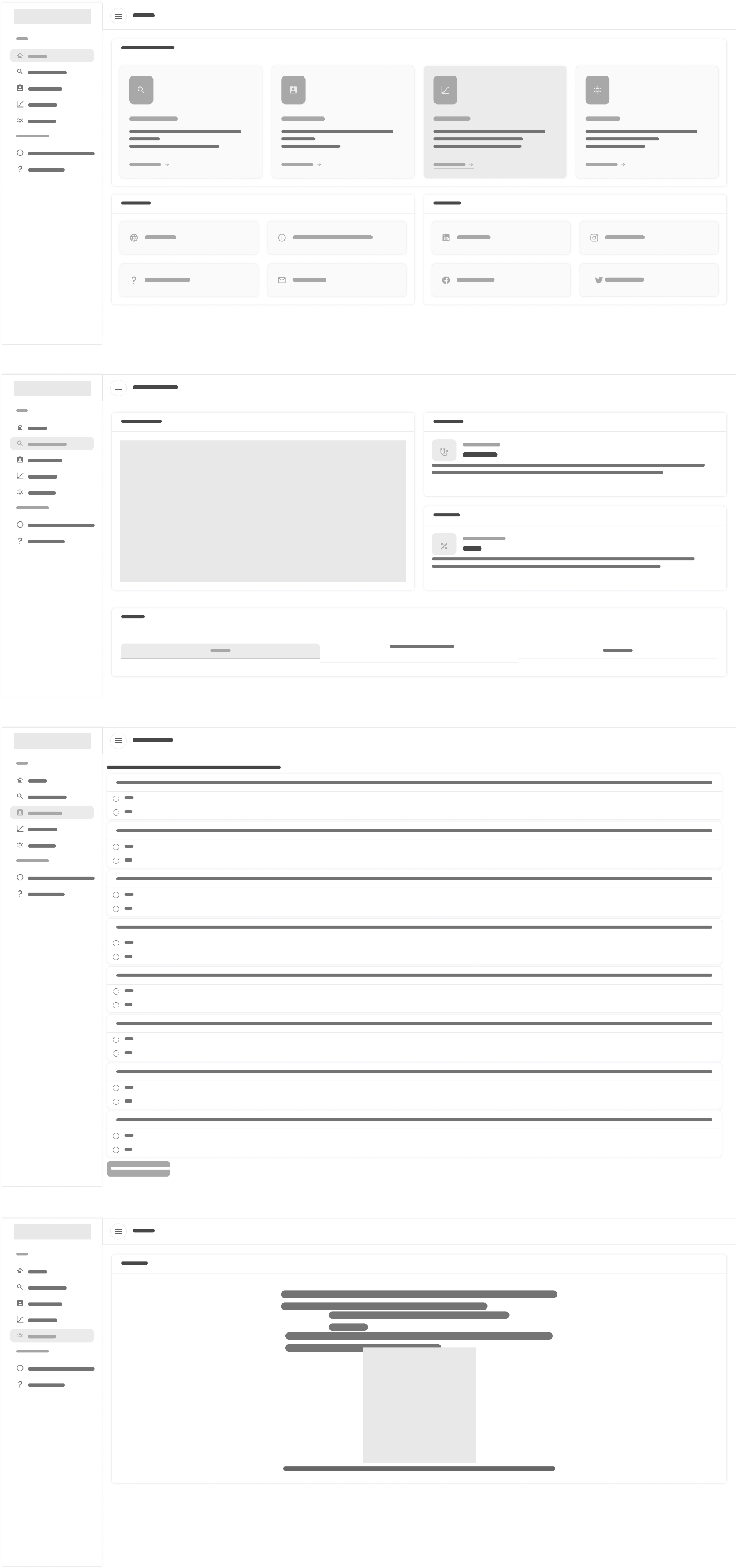
Following our comprehensive research phase, it was time to translate our findings into actionable design solutions.
During this phase, we meticulously crafted wireframes for each key feature of SkinGuard, including the skin analysis tool, UV index tracker, and skin type assessment. We paid close attention to user interface principles such as clarity, consistency, and accessibility, striving to create a user-friendly interface that resonated with our target audience.
Sketch Designs
Designing the Visual Identity
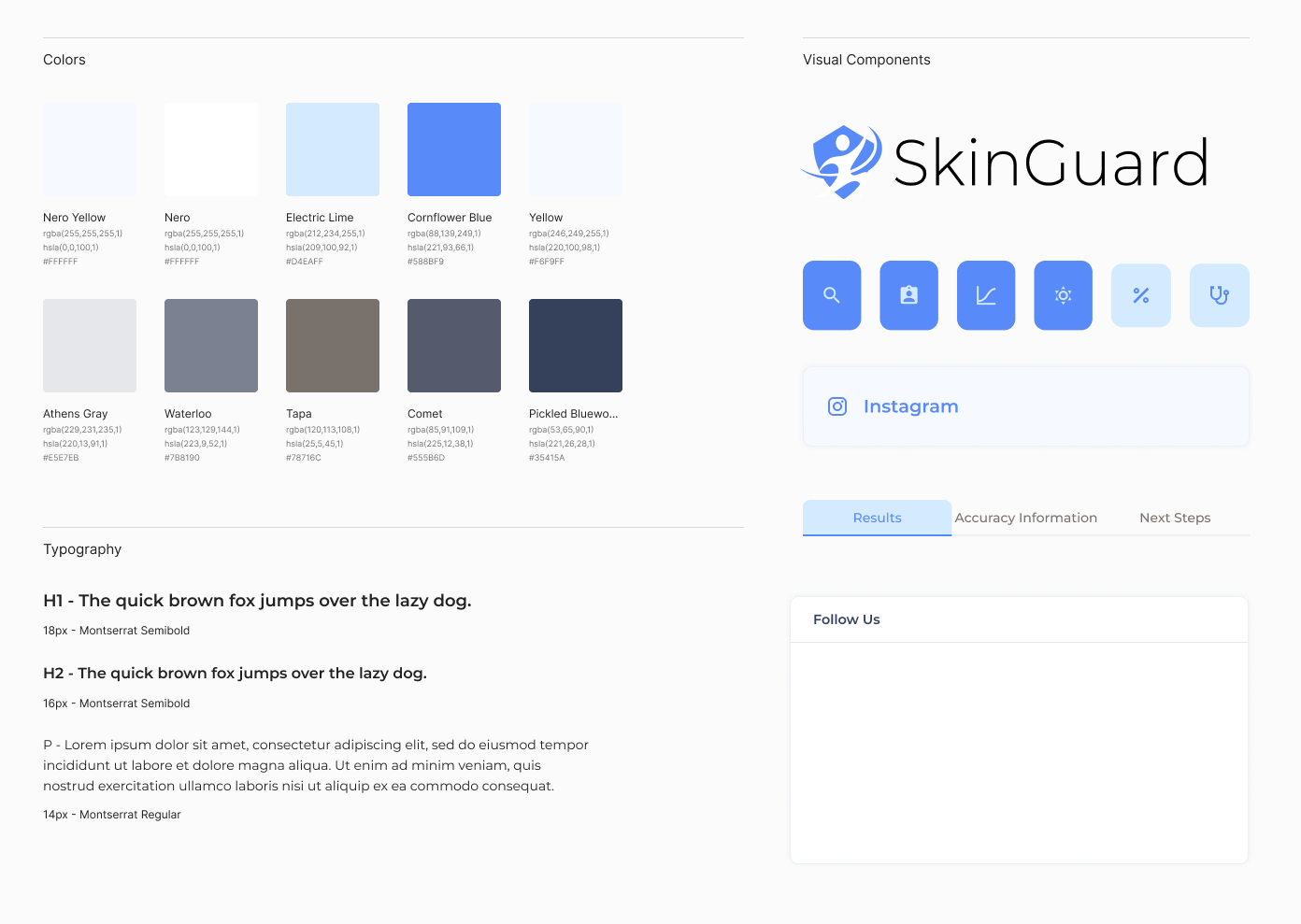
Style Guide
In crafting SkinGuard's visual identity, I established a comprehensive style guide to ensure consistency and cohesion across all design elements. This guide encompasses typography, color palette, and imagery guidelines.
SkinGuard's style guide encompasses a carefully curated selection of visual elements aimed at establishing a cohesive and recognizable brand identity. The color palette combines soothing blues and greens with neutral tones to evoke feelings of trust, reliability, and wellness. Modern and legible typefaces are utilized for typography, prioritizing readability and professionalism across different devices. The iconography, designed with consistency and symbolism in mind, represent key features and actions within the application.
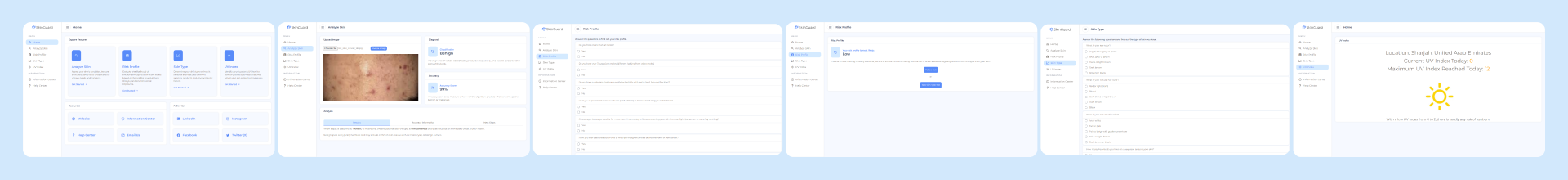
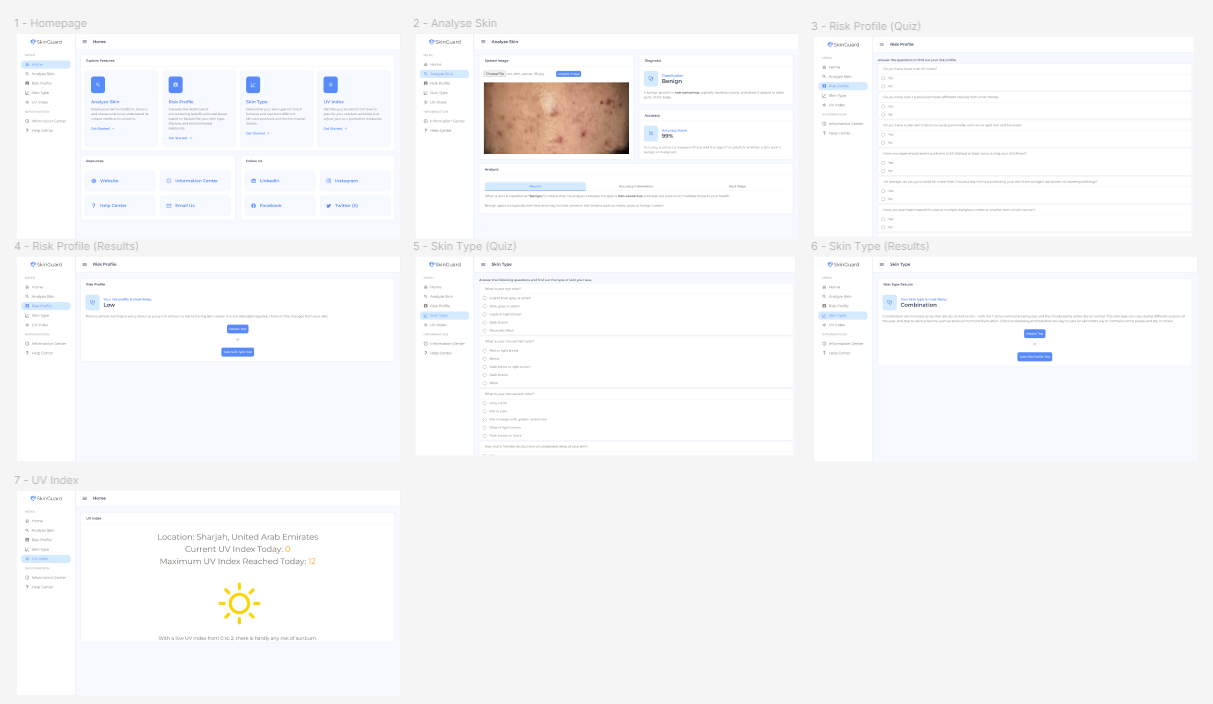
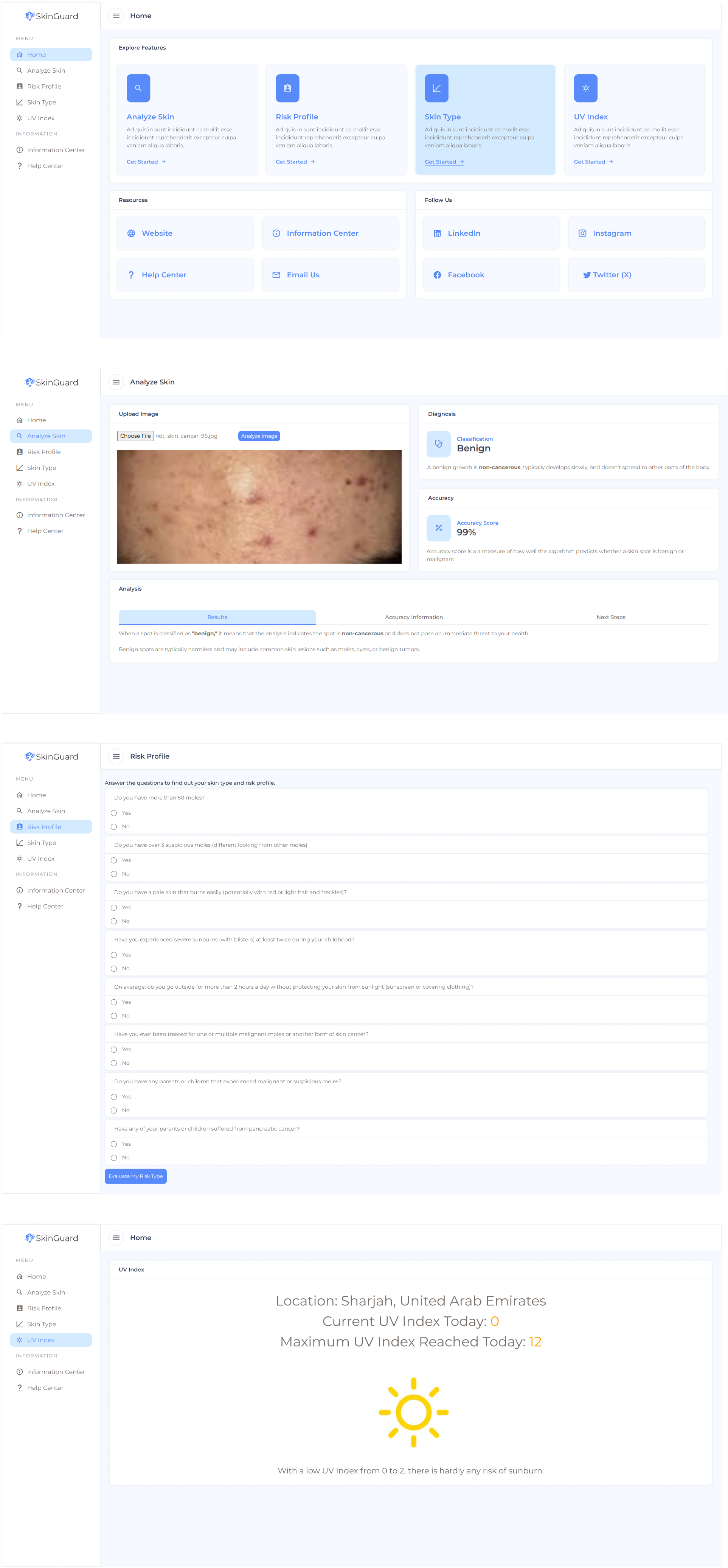
Final Designs
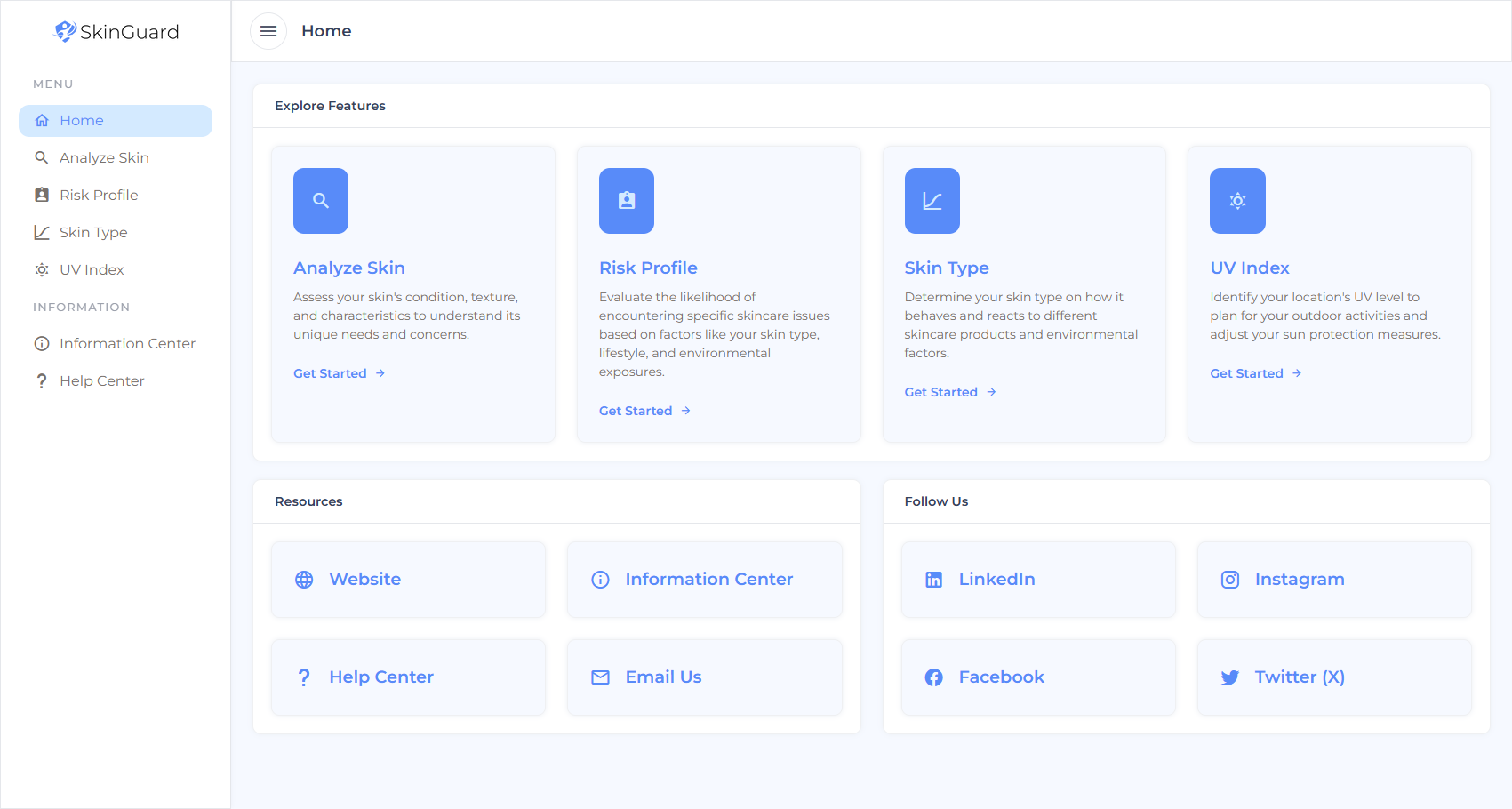
With the wireframes and style guide as our foundation, we translated SkinGuard's visual identity into polished and pixel-perfect interface designs. Each screen was meticulously crafted to optimize user interaction and engagement, with careful attention to layout, typography, and visual hierarchy. The result is a visually stunning and user-centric application interface that effectively communicates SkinGuard's mission of promoting skin health and cancer prevention.
All Final Designs
Overall Thoughts
As the UI/UX designer for SkinGuard, this project has been a rewarding journey of creativity and problem-solving. Collaborating closely with the team, I've learned the importance of empathy and iteration in creating meaningful experiences for our users. While challenges arose, such as balancing aesthetics with functionality and optimizing for various devices, each obstacle was an opportunity for growth.
Looking ahead, I'm excited to continue refining SkinGuard's design, incorporating user feedback, and exploring new ways to enhance usability and accessibility.